Turing Students Make App for Tour Manager Scheduling
“We saw an opportunity to create something that would solve a real-world problem.”

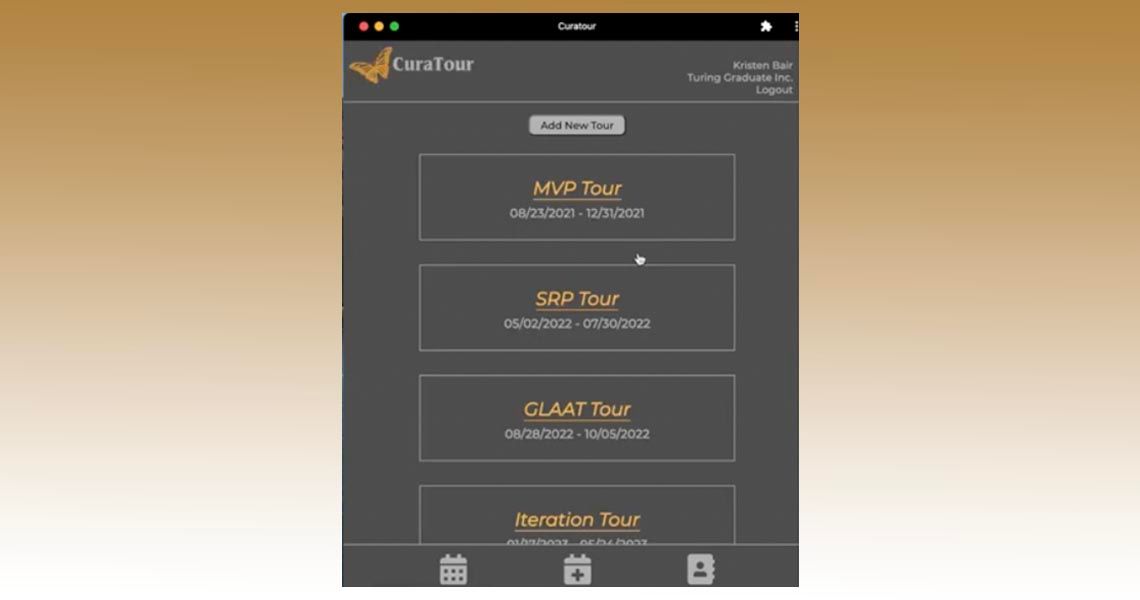
App: CuraTour
Accolades: Won second place in Turing’s May Demo Comp
Project type: Mod 4 Capstone
4 Front End engineers: Kristen Bair, Drew Bradley, Kevin Hartmann, Richard Tyler
2 Back End engineers: Robert Heath, Phil McCarthy
Interested in the intersection of tech and music/entertainment, Turing student Kristen Bair chatted with a reputable tour manager about the types of software currently on the market for scheduling. Her contact disclosed that she disliked all of it, expressing frustration with available products being overly complicated and defaulting to using plain text emails (woefully behind the times).
“We saw an opportunity to create something that would solve a real-world problem.”
We can fix all of those things, thought Kristen as she continued listening to the tour manager express her pain points. Armed with this valuable intel and barrage of end user requests, her team got to work.
CuraTour is a mobile-first PWA with dark mode as the default.

Designed for usage in historically dark venues with bad service, the app removes unnecessary hassle from one of the most integral parts of a tour manager's daily life: planning and maintaining complex schedules for large groups of people. It’s simplistic, intuitive, and user-friendly with stretch technologies including Firebase for user authentication, Context API for state management, GraphQL, and Apollo.
Kristen explains, “When you start to discover how things work and piece together the functionality of a new technology, it’s exciting and rewarding. I think we all had that mindset, which is why it was possible for us to implement so many stretch techs.”
“We got to rely on each other's various experiences, and it made our team more robust.”
Fellow Front End student Richard Tyler spoke highly of his team. He continues, “Drew worked for a long time on the PWA on top of building out several of the main components. Kevin was our Apollo and GraphQL guru—he worked so hard learning to work with those technologies and then walked us through them so that we could implement some extra stuff later. I built a couple of FE components including error handling and global state with Context API. Phil and Robert were our Back End heroes.”
Kristen agrees, “We all tackled certain parts of the app. As one teammate would start a process, another would be ready to dive in and finetune or assist in the finalizing of the feature. We all took time to truly learn from one another and explain our code; this allowed us to help out wherever is necessary.”
Front Ender Kevin Hartmann adds, “We also took time to build a great structure and communication system between all developers. This allowed us to work asynchronously with ease. Research and development went extremely smooth—each team member brought a different perspective and talent to the table. Working off one another’s strengths made the development process a dream.”
“The biggest takeaway was how much of my time and effort can be spent _not_ writing code.”
Back Ender Phil McCarthy cleverly comments, having realized that planning the database model, discussing cross-functional needs, and writing great documentation are just as important in a developer's day-to-day. He was especially proud to have published extensive documentation about the Back End's API, which helped the Front End get their UI/UX hooked into the database. Kevin concurred, “Our Back End team had amazing documentation; this is something that I haven’t experienced. It opened my eyes to the importance of documenting and providing examples for each request/response cycle. Clear cut and to the point, no room for assumptions or errors. Truly awesome!”
Everyone agrees that having complete control over the shape of the project was very freeing. They were able to design the app to be exactly what they wanted without the dependencies of an API they couldn't manipulate properly or strict guidelines for the project scope.
Did they have any challenges at all you ask? Yes, it comes with the territory of building an app on a tight turnaround time while facing the additional pressures of balancing school, job searching, and interviewing. All agree that while making this scheduling app, scheduling indeed was the only issue. But what made this team successful despite it all is clear communication.
This team also chose not to bite off more than they could chew. Sure, they had many ideas and features that would have amplified the user experience but they had to really slim down the MVP in order to provide quality code and product. “The hardest part for our team was keeping our initial ideas within the scope of what was possible in two weeks,” Kristen says.
“I want to continue solving problems and helping people.”
“Software is extremely powerful, and to have the ability to create something that can make someone's life easier is truly humbling. I want to be able to help people by creating things that they need or want, and whatever scale that presents itself on is something I'm interested in,” Kristen says. Richard adds, “I saw how the team took each other into account (documentation, teaching new techs, allowing personal space) while still working exceptionally hard. I want to continue to follow that balance of work ethic and empathy.”